HTML Biçimlendirici
HTML Beautifier Nedir?
HTML Beautifier, adından da anlaşılacağı üzere, HTML kodlarını daha okunaklı ve düzenli bir hale getiren bir araçtır. Daha önceden sıkıştırılmış HTML kodlarını daha düzgün formata çevirir ve okunabilirliği kolaylaştırır. Web tasarımcıları, genellikle kod yazarken yoğun ve karmaşık HTML yapıları ile çalışırlar. Bu karmaşık yapılar, zamanla kodun okunabilirliğini ve yönetilebilirliğini zorlaştırır.
HTML Beautifier, bu karmaşayı çözerek, kodları daha estetik ve anlaşılır bir formata dönüştürür. Bu işlem, hem kodun daha rahat incelenmesini sağlar hem de hata ayıklama süreçlerini kolaylaştırır.
HTML Biçimlendirme Ne İşe Yarar?
HTML biçimlendirmenin temel amacı, kodların okunabilirliğini ve düzenini artırmaktır. Bu, özellikle ekip çalışmalarında oldukça önemlidir. Farklı geliştiriciler tarafından yazılan kodlar, eğer düzgün biçimlendirilmemişse, birbirleriyle uyumsuz hale gelebilir ve bu da projenin gecikmesine neden olabilir. HTML biçimlendirici sayesinde, kodlar standart bir formatta tutulur, bu da ekip içi iletişimi ve iş birliğini kolaylaştırır.
Ayrıca, düzenli kodlar, web sitelerinin daha hızlı yüklenmesine de katkı sağlar. Temiz ve optimize edilmiş HTML kodları, tarayıcıların sayfaları daha hızlı işlemesini sağlar, bu da kullanıcı deneyimini doğrudan etkiler. Kısacası, HTML biçimlendirme, hem geliştiriciler için hem de son kullanıcılar için önemli avantajlar sunar.
Unutulmaması gereken en önemli detay ise html güzelleştirici sonrasında kodlarda oldukça fazla boşluk karakterleri yer alacaktır. Kod daha okunabilir olduğu için düzenlemelerinizi daha hızlı yapabilirsiniz. Tüm düzenlemeler sonrasında HTML sıkıştırma aracımızı kullanırsanız HTML kodlarını yeniden sıkıştırabilirsiniz. Sıkıştırılmış HTML kodlarını tarayıcılar daha hızlı okuyabilmektedir.
HTML Güzelleştirici Örneği
Örnek olarak basit bir HTML kod bloğunu ele alalım:
<html><head><title>Örnek Sayfa</title></head><body><h1>Merhaba Dünya</h1><p>Bu bir örnek paragraftır.</p></body></html>
Bu kod, işlevsel olarak doğru olabilir, ancak okunabilirlik açısından zayıftır. HTML Beautifier aracını kullanarak bu kodu şu şekilde güzelleştirebiliriz:
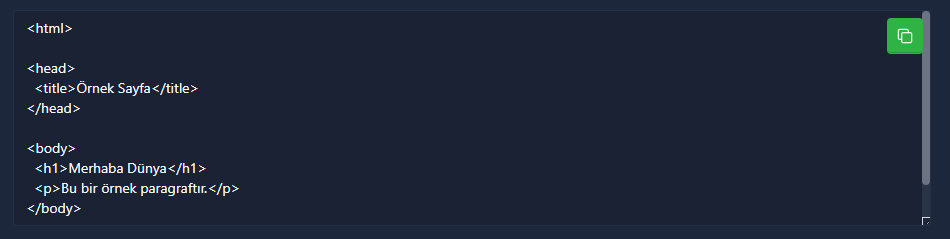
<html> <head> <title>Örnek Sayfa</title> </head> <body> <h1>Merhaba Dünya</h1> <p>Bu bir örnek paragraftır.</p> </body></html>
Görüldüğü gibi, HTML Beautifier, kodun yapısını koruyarak her bir elementi düzenli bir şekilde sıralar. Bu, kodun hem daha estetik görünmesini sağlar hem de okunabilirliğini artırır. Geliştiriciler için bu durum, hem zaman tasarrufu ve hem de daha az hata anlamına gelir.
HTML Biçimlendirici Nasıl Kullanılır?
Adım 1: Daha önceden sıkıştırılmış HTML kodlarını ilk kutucuğa girin.

Adım 2: Kod girişi tamamlandıktan sonra "Güzelleştir" adlı butona tıklayın.

Adım 3: Aracımız sizin için online olarak HTML Beautifier işlemini gerçekleştirir. Çıktıyı kopyalayarak HTML dosyanıza ekleyebilir ve düzenlemenize kaldığınız yerden devam edebilirsiniz. Örnek sonuç çıktısı alt taraftaki görseldeki gibi görünmektedir.